Conforme foi anunciado no último Pubcon de 2009, existe a possibilidade de que a partir de 2010 a velocidade de carregamento das páginas possa vir a ser um dos fatores utilizados pelo Google para classificar as páginas nos resultados de busca.
Confirmando essas preocupação com a velocidade das páginas, o Google lançou o Page Speed, uma ferramenta para analisar o tempo de carregamento das páginas do site, além de fornecer algumas dicas sobre como melhorar a performance delas.
Entretanto, você sabe como utilizar essa ferramenta?
Instalando o Page Speed
O Page Speed, ao contrário de outras ferramentas do Google, é uma aplicação que funciona como um plugin do Firefox. Para fazer o seu download, basta acessar a página inicial da ferramenta e selecionar a opção “Install Page Speed”, conforme a figura abaixo:

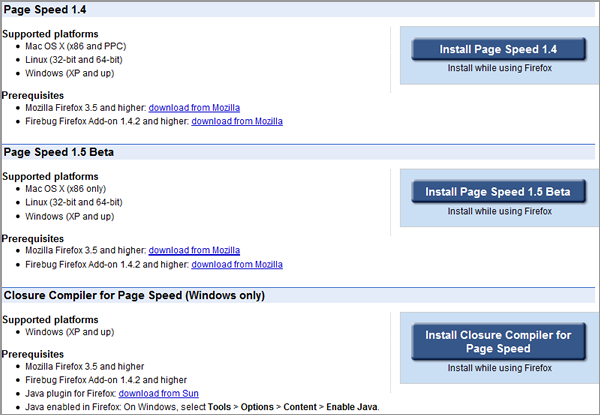
Atualmente, o Page Speed tem 3 opções de instalação: versão 1.4, versão 1.5 (Beta) e o compilador para o Page Speed. Em todas as opções há a necessidade de ter o plugin Firebug instalado no Firefox.

Utilizando o Page Speed
Dicas para Melhorar a Performance das Páginas
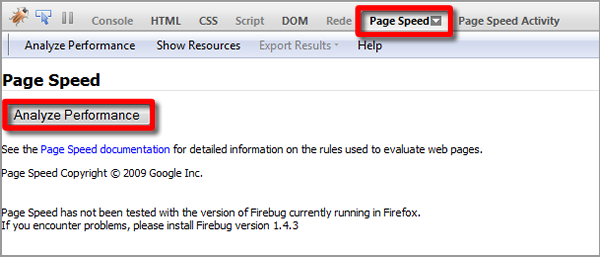
Para utilizar o Page Speed é necessário abrir o Firebug e selecionar a opção “Page Speed”:

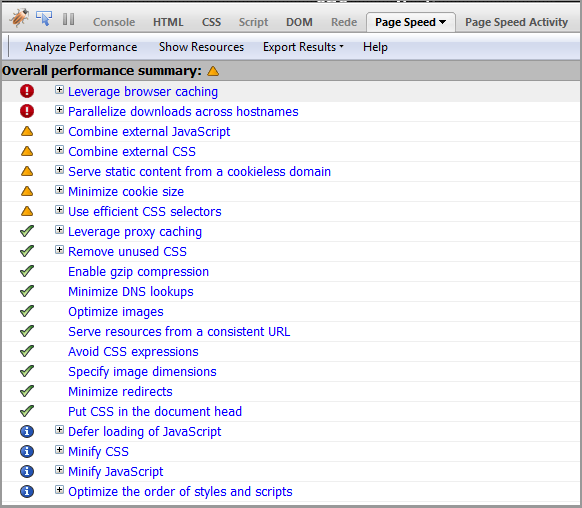
Depois disso, basta entrar na página que você deseja analisar e clicar na opção “Analyze Performance”. Fazendo o teste para a home da Agência Mestre, obtivemos, inicialmente:

Cada um dos itens representa uma dica de como melhorar a performance da página. Sendo que a prioridade dessas dicas são classificadas conforme o ícone correspondente.
Os itens marcados com 
Já os itens marcados com 

Por último vêm as informações, marcadas por 
Relatório de Atividades
Outro recurso interessante do Page Speed é o relatório de atividades do navegador. Entretanto, como são registradas todas as atividades do navegador em um determinado período de tempo, é necessário seguir alguns passos para verificar as atividades de uma página em especial.
1 – Reinicie o firefox
2 – Limpe o cache
3 – Vá para a página “about:blank”
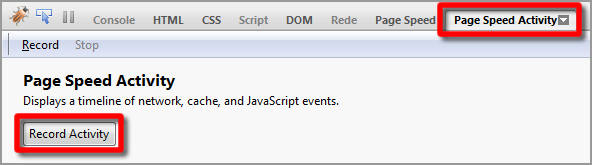
4 – Abra o firebug e selecione a opção “Page Speed Activity” e clique em “Record Activity”

5 – Navegue pelas páginas que você deseja verificar as atividades. Ao encerrar a navegação pelas páginas, pare a contagem de tempo.
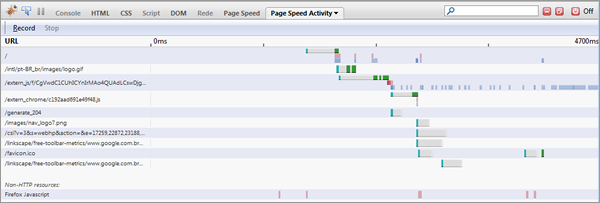
Realizando o teste para a página inicial do Google Brasil, obtivemos o seguinte comportamento:

Nesse gráfico, as atividades envolvidas no carregamento de cada página são organizadas em uma linha de tempo, ou seja, nele é possível perceber quais páginas (e seus respectivos elementos) levam mais ou menos tempo para carregar, desde a primeira requisição feita ao servidor até término do recebimento dos dados.
Essas etapas são descritas no gráfico pelo uso de cores, para entender o que cada cor significa acesse o manual do Page Speed, lá você encontra as explicações de cada processo, além de outros recursos do Page Speed.
Uma vez que a velocidade de carregamento das páginas pode passar de uma questão de usabilidade para vir a ser um dos fatores de rankeamento das páginas no Google, vale a pena verificar o quão rápidas são as páginas de seu site, comparar com as páginas de seus concorrentes e procurar maneiras e técnicas para mantê-las o mais rápidas quanto for possível.
Embora a possibilidade de uso do tempo de carregamento das páginas como métrica seja algo recente, essa preocupação não é tão nova assim. Já existem várias técnicas para manter as páginas rápidas, desde aquelas utilizadas na codificação das páginas, até técnicas que são aplicadas na configuração dos servidores.
E você, já havia se preocupado com a velocidade de suas páginas? Deixe um comentário e nos fale sobre suas experiências.










Já usei bastante o Page Speed mas nem me atentei pra esse relatório de atividades. Bacana a dica 🙂
Obrigada, Felipe!
Interessante!
Pelo que observei (ainda não me aprofundei no plugin) ele é muito parecido (senão igual) ao YSlow! do Yahoo.
Mesmo assim, é da Google e com certeza vale a pena instalar e conferir.
Abraço
Realmente é semelhante ao YSlow!. Entretanto, as dicas dadas são bem diferentes. Vale a pena comparar os dois.
Muito bom, Fabiane! Sempre usei o Page Speed e esse artigo foi bom pra esclarecer algumas dúvidas! Parabéns! 😉
Obrigada, Renata! Ainda bem que o artigo foi bom para esclarecer suas dúvidas! =)
EU só acho um pouco conflitante a ideia de combinar JS/CSS para diminuir o numero de requisições, sendo que vai puxar funções/estilos que geralmente não serão usados em uma página. Outra coisa a tomar cuidado é que as imagens gif que ele otimiza ele joga pra png, podendo assim dar problemas com transparência no IE6. Tirando essas duas coisas, acho ele perfeito.
Combinar JS/CSS diminui o numero de requisições isso já é uma grande ajuda. Que morra o IE6 quem utiliza sabe que há muito imcompatibilidade, ainda usa porque realmente quer.
O problema é se quem realmente quer usar o IE6 converte no site. Aí ele merece um site de qualidade, por pior que seja o navegador preferido dele.
Depende se o investimento no IE6 se justifica ou não.
Sempre gostei do Page Speed, recomendo também o Yslow! da yahoo. Dica do googler @chanezon. rs
Agora, pra você que é fissurado nesse tempo de descarga, e quer ter essa informação a todo momento, vale a pena instalar o Lori.
Escrevi sobre ele em http://www.igrow.com.br/ferramentas/plugin-para-ver-o-tempo-de-carregamento-da-pagina/
Parabéns Fabiane.
Boa dica mesmo pra galera, ja uso o pagespeedy ha algumas semanas, pois velocidade sempre foi algo que me preocupou.
Boa tarde, excelente ferramenta porém, não estou conseguindo instala-la no firefox 3.6
boa tarde gostei do seu post muito bom mesmo
Já tentei de tudo, mas não consigo ganahar mais que 88 pontos.
“Combine external JavaScript”: “There are 2 JavaScript files served from public.desenvolvedoresonline.com. They should be combined into as few files as possible.”
minha opinião: Só tem 2 horas! Um é a Jquery, o outro script, é o script compilado de varios scripts. Eu nao quero juntar a jquery junto com os scripts do site, pois assim, toda combinação diferente, faria o usuario baixar novamente a jquery, que poderia ja estar no cache.
[Score: 0/100]
“Minimize DNS lookups”: The domains of the following urls only serve one resource each. If possible, avoid the extra DNS lookups by serving these resources from existing domains.
Só tenho um logo/ um ícone por css, então quem ferrou foi o google-analytics, que vem de outro servidor.
De resto, conteúdo estáticos são servidos por outro domínio e tal…
difícil!
Usando o Page Speed depois de ler este artigo, estava com problema em um site que mesmo estando no mesmo servidor que outro meu, possui uma velocidade muito maior para carregar.
Olá, muito legal esse Google Page Speed, estou usando bastante nos meus projetos.
Queria aprender sobre o item de “Compression” usando o GZIP, como faço isso pra usar nos meus projetos em ASP? Alguém tem algo tutorial?
Muito bom seu post, parabéns fabi.
Olá
O que me dá mais problema apesar do meu blog ser até veloz se comparado com a média é o widget de seguidores do Google. Paradoxalmente, o Google vai “punir” quem usa um de seus widgets.
Não gostaria de removê-lo, mas já penso na possibilidade.
Abraços.
O tempo de carregamento é apenas 1 entre 200+ fatores de posicionamento. A menos que seja realmente muito lento, não há necessidade de remover a widget. É importante balancear a experiência do Google e a do usuário.
Valeu, Frank.
Achei que era um fator majoritário em relação aos demais, mas não deixa de ser frustrante mesmo assim.
Abraços.
No meu caso tudo que vem da google (cse e analytics) está afetando o score …
Se eu combinar os js da google em 1 só possivelmente serei punido por alterar o código deles…
Meio controverso, não ?
Não vejo sentido em uma punição por isso. Acho que não aconteceria não.
esse page speed é meio controverso ao meu ver.
no firefox ele me da a nota Page Speed Score: 100/100 ou proximo disso em todos os links.
mas no webmaster tools o grafico de carregamento está em média 1.4 segundos e ele acaba considerando vários links no /wp-admin/* mesmo eles sendo restritos pelos robots e eu tendo removido o diretorio da busca.
Muito bom!
fuiz fazer o download e já está na versão 1.8
Eu obtive resultados diferentes com a versão online da google (http://pagespeed.googlelabs.com) e o plugin. Vejam o exemplo abaixo:
Home Agência Mestre
Plugin: 67/100
Online: 45/100
Alguem porque temos essa diferença?